
Hi all, today I'm releasing new version of the NoFollow extension for Chrome.
New version of NoFollow 3.0 for Chrome brings following features: Info Box, CSS style for links on noindex pages and improved code for searching meta tags for robots.
Info Box
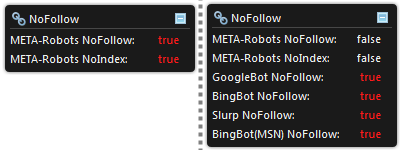
Info Box is a new feature of NoFollow extension, a small box that shows information about nofollow and noindex content in robots meta tags as in the picture below. Info Box will check for and display robots (all search engines), googlebot (Google), bingbot (Bing), slurp (Yahoo) and msnbot (Bing) meta tags.

Info Box is by default turned on to be displayed only in case a page has nofollow and/or noindex content in robots meta tag. This behaviour is changeable in options, you can choose to disable this feature completely or to have it displayed at all times regardless of the robots meta tags presence. Box is displayed in bottom right corner because this is least intrusive position, you can chose another position in options if you wish.
If you are not interested in either noindex or nofollow meta tag you can individually disable those in options.
New: Outline Links on Pages with NoIndex Meta Tag
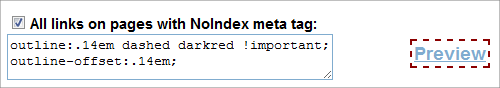
You will notice that the CSS styles tab in options is a bit changed, I added CSS style textbox for outlining links on noindex pages (pages with noindex meta tag). And you will also notice checkboxes, their purpose is to turn off image links and meta tags outlining, although this was already possible by clearing out textbox, I think that checkboxes serve better for this intention.

You might think that link outline and Info Box are redundant ways of displaying the same thing, but they differ because link outlining will be shown in all frames, on the other hand Info Box will show info only for the main page without frames.
NOTE: Both meta tags (nofollow and noindex) outlining are by default turned off, even if you previously used nofollow links outlining.
What's Improved in Searching for Meta Tags
Extension previously searched for robots meta tags by using javascript function querySelector, while this seemed to work fine at first, I later realised that this function is case sensitive, meaning it would match only meta tags written in lower case. At least in the case you use it for meta tags, if you use that same function for anchors than it is NOT case sensitive. Not sure whether this is a bug or not, but I fixed this behavior by not using querySelector function anymore.
Other improvement is that extension will now also search for googlebot, bingbot, slurp and msnbot meta tags. If you are not interested in searching for other vendor specific meta tags, you can disable it in options under "general" tab. This setting does not affect Info Box, only CSS link outline.
NoFollow 3.0
To see all changes in NoFollow 3.0: Changes.
More info and download: Download.